Google Maps: Einbindung einer Karte via iFrame (ohne API-Key)

Dieser Text ist die Ergänzung zum Beitrag „Google Maps: Pflicht zur Kreditkarte und Unsicherheiten für Entwickler“
"Quick and dirty"-Lösung: iFrames
Kunden wünschen im Agentur-Alltag oft nicht nur eine einfache Karte, sondern benötigen erweiterte Funktionalitäten. Eine besondere Einfärbung, die beispielsweise Anbieter wie Snazzy Maps oder Google selbst mit dem hauseigenen Stylingtool zur Verfügung stellen, benötigen jedoch den API-Key. Dieser API-Key lässt sich, wie in einem Blogbeitrag letztes Jahr beschrieben, nur mit einem gewissen Aufwand generieren.
Als Web-Agentur muss man aber manchmal, z.B. zu Demonstrationszwecken nur schnell und einfach eine Google-Karte einbinden. Dazu stellt auch Google mit seinen iFrames alles bereit. Wie das genau geht, haben wir hier Schritt für Schritt beschrieben.
-
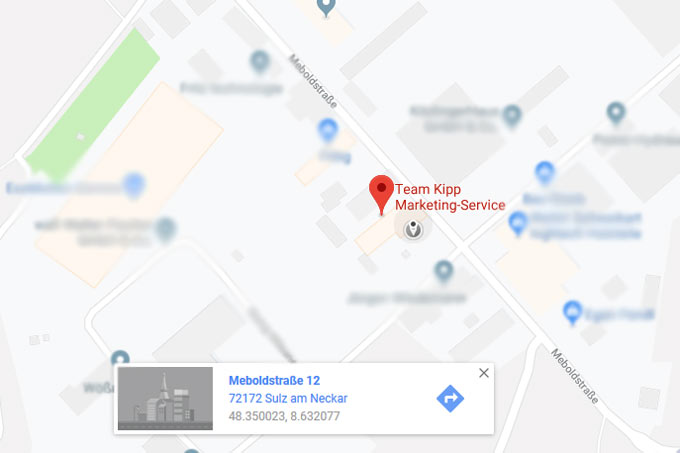
- Karte im Browser über maps.google.de aufrufen
- Rechte Maustaste → Klick auf „Was ist hier?“

-
- Den Ort auswählen → Klick auf die Adresse (unten im Feld)

-
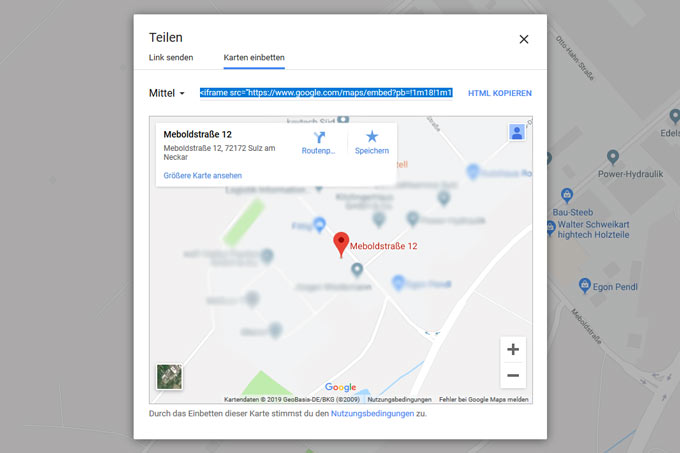
- Nach dem Klick auf „das Suchergebnis“, erscheint jetzt die linke Sitebar.
- In der Sitebar auf TEILEN klicken → Dann Klick im neu öffnenden Feld auf „Karte einbetten“

- Die Größe kann man individuell festlegen, dazu das Dropdown-Menü bei Mittel auswählen.
- Herzlichen Glückwunsch, soeben haben Sie eine kleine handliche Google Maps Karte eingebunden, ohne im Google Konto die Kreditkarteninformationen zu hinterlegen, um an den API-Key zu gelangen.
